Photogallery A version 7.0.
Crea la pagina "PHOTOGALLERY A" seguendo lo step 4. "Menù, Sottomenù e pagine".

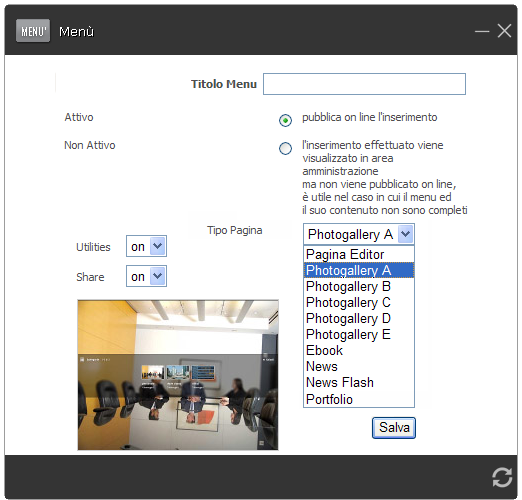
Scrivi il titolo del menù;
decidi se deve essere pubblicato (attivo) o in stand by (non attivo);
decidi se nella pagina collegata al menù devono esserci le utilities e le share;
seleziona PAGINA "PHOTOGALLERY A".
Dopo aver creato la pagina, devi accedere al Pannello di gestione della photogallery.

ACCEDI AL PANNELLO DI CONTROLLO DELLA PHOTOGALLERY A
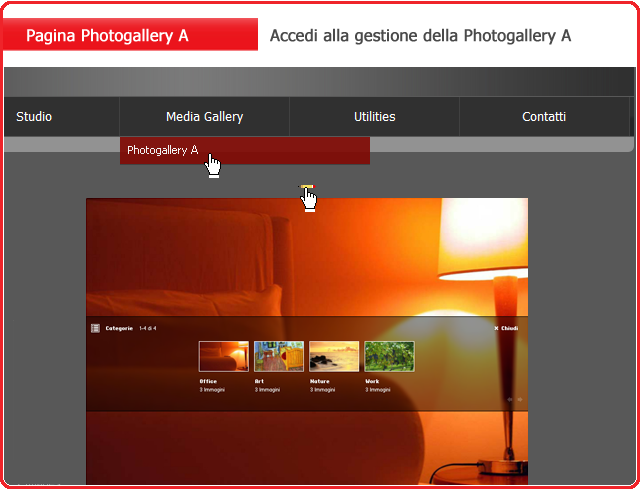
Per accedere al Pannello di gestione della photogallery devi cliccare sul menù creato (nell'esempio sotto riportato il menù è denominato "Photogallery A") e si aprirà la pagina con la photogallery appena creata (potreste trovare delle immagini dimostrative nella photogallery che create).
Clicca sull'icona "matita"  come indicato nella grafica sotto ed entrerai nel Pannello di Gestione della Photogallery.
come indicato nella grafica sotto ed entrerai nel Pannello di Gestione della Photogallery.


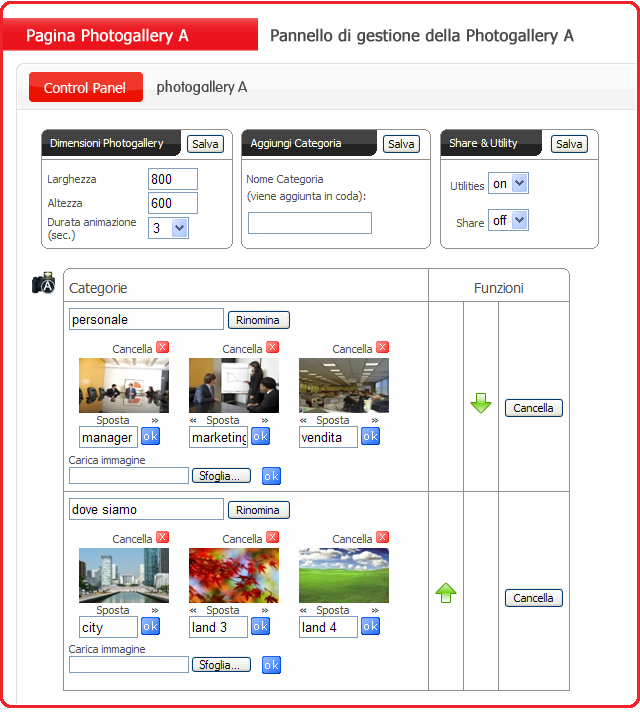
Il Pannello di gestione della Photogallery A si presenta come la schermata che segue:

La Photogallery A è in linguaggio di programmazione "flash" con effetto a rotazione su asse orizzontale. E’ dotata di slide show ed è possibile impostare il tempo di scorrimento delle immagini. Non è dotata di sottofondo musicale.
Il sistema è limitato ad un numero massimo di 20 categorie, ogni categoria può contenere fino ad un massimo di 25 immagini, ogni immagine non deve superare 500 Kb. I limiti sono necessari per evitare problemi di visibilità e di dimensioni del sito. Il formato delle immagini deve essere jpg, png, gif.

GESTIONE DELLA PHOTOGALLERY A
Nel primo box "Dimensioni Photogallery" devi impostare le dimensioni in altezza e larghezza della photogallery. Le dimensioni non devono essere inferiore a 480 x 480 e non superiore a 1200 x 1200. Le dimensioni standard che trovi già impostate sono 800 x 600. Quando carichi immagini in questa photogallery devi assicurarti che le loro dimensioni siano uguali o superiori a quelle che hai impostato nel box "Dimensioni Photogallery".
Il secondo box "Aggiungi Categoria" serve per aggiungere una categoria di immagini.Le categorie di immagini sono visualizzate nel box delle immagini. Ogni nuova categoria verrà inserita in coda. Puoi decidere il posizionamento tramite le frecce verdi.
Il terzo box "Share e Utility" serve per gestire nella Photogallery le utilities e le share.

SPOSTARE UNA CATEGORIA
Puoi spostare le immagini all'interno della categoria, decidendo l'ordine di visualizzazione, puoi dare un nome all'immagine e ovviamente puoi cancellare l'immagine così come puoi cancellare un'intera categoria di immagini.
Nell'esempio sopra riportato abbiamo inserito 2 categorie di immagini: "personale" e "dove siamo"
 Per cancellare una categoria (con tutte le immagini in essa contenute)
Per cancellare una categoria (con tutte le immagini in essa contenute)
 Per spostare una categoria verso sotto
Per spostare una categoria verso sotto
 Per spostare una categoria verso sopra
Per spostare una categoria verso sopra

CARICARE UN'IMMAGINE
 Caricare un'immagine è semplice, basta decidere in quale categoria deve essere inserita, cliccare su "sfoglia" nella categoria scelta ed effettuare l'upload dell'immagine.
Caricare un'immagine è semplice, basta decidere in quale categoria deve essere inserita, cliccare su "sfoglia" nella categoria scelta ed effettuare l'upload dell'immagine.
Non consente il caricamento multiplo delle immagini ma solo il caricamento della singola immagine.
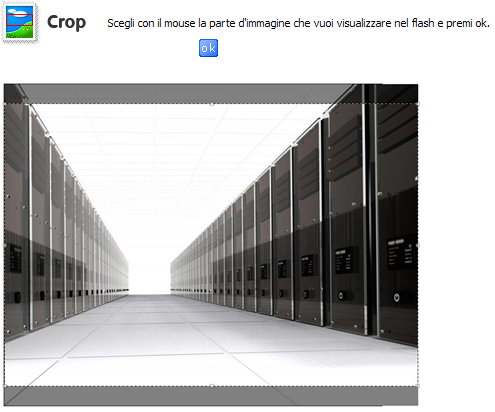
Ogni volta che carichi un'immagine che abbia dimensioni superiori a quelle da te impostate nel pannello "Dimensioni Photogallery", il sistema attiva il CROP, ul applicativo che è in grado di tagliare l'immagine autonomamente se questa è proporzionale alle misure da te impostate, se invece le misure non sono proporzionali allora ti apparirà la schermata che segue che ti consente di scegliere la parte di immagine da tagliare. VEDI SCHERMATA SOTTO.

mmagini dal tuo PC. Puoi denominare le immagini dopo averle caricate .
 ATTENZIONE: devi premere Ok per confermare il nome.
ATTENZIONE: devi premere Ok per confermare il nome.
<< Sposta >> Puoi spostare ogni immagine cliccando sulle freccette in direzione della posizione che vuoi.
 Puoi cancellare l'immagine
Puoi cancellare l'immagine

 Attenzione!!!
Attenzione!!!
-
Devi caricare almeno un'immagine altrimenti potrebbero esserci problemi nella visualizzazione del flash. Solo immagini jpg e png.
-
Devi pulire la memoria del browser (cronologia) per visualizzare le foto inserite, perchè alcuni browser conservano l'effetto memoria dell'ultima visualizzazione, per cui tutti i pc tranne quello da cui hai effettuato l'operazione vedono le modifiche effettuate.
-
Puoi utilizzare immagini e brani musicali solo se sei in possesso di liberatoria sui diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Dal momento della creazione della demo e per tutta la durata del sito on line sei l'unico responsabile nei confronti della legge per i reati sui diritti d'autore.